Class dapat digunakan untuk mengelompokkan beberapa elemen supaya memiliki style sama. Secara umum sintaks style untuk class tertentu adalah sbb:
.namaKelas {
propertil : valuel; properti2 : value2;
}
Contoh:
<!DOCTYPE html >
<html>
<head>
<title>CSS Guide</title><style type="text/css">
.inputText {
color: #FFFFFF; font-family: arial; background: #2c2c2c; font-weight: bold;
}
</style>
</head>
<body>
<form name="form1">
Nama Anda <br />
<input type="text" name="alamat" class="inputText" /><br /><br /> Alamat Anda <br />
<textarea class="inputText"></textarea><br /><br />
<input type="submit" name="submit" value="Submit" />
</form>
</body>
</html>
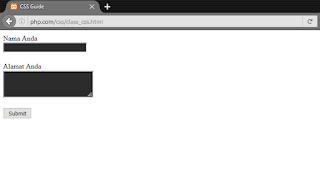
Hasilnya adalah sepert gambar dibawah ini:
Style juga dapat digunakan untuk mengatur tampilan elemen dengan id tertentu. Berikut ini adalah contohnya:
Penulisan id di css diawali dengan tanda #namaid.
#namaid{
propertil : valuel; properti2 : value2;
}
Dibawah ini nama idnya adalah one penulisannya #one. Ketiklah script dibawah ini dan jalankan kemudian lihat hasilnya .
<!doctype html>
<html>
<head>
<title>Selector ID CSS</title>
<style type="text/css">
p {
color: #FFFFFF;
font-family: arial;
background: #FF0000;
font-weight: bold;
}
p.group {
color: blue;
font-family: "times new roman";
}
p#one{
color:#fff;
}
</style>
</head>
<body>
<p>
Ini adalah paragraf 1. Ini adalah paragraf 1. Ini adalah paragraf 1. Ini adalah paragraf 1. Ini adalah paragraf 1.
</p>
<p class="group">Ini adalah paragraf 2. Ini adalah paragraf 2. Ini adalah paragraf 2. Ini adalah paragraf 2. Ini adalah paragraf 2.
</p>
<p class="group" id="one">
Ini adalah paragraf 3. Ini adalah paragraf 3. Ini adalah paragraf 3. Ini adalah paragraf 3. Ini adalah paragraf 3.
</p>
</body>
</html>
Hasil dari code css diatas adalah seperti gambar dibawah ini .
Pada tampilan di atas, tampak bahwa perintah
p {
}
digunakan untuk mengatur style pada elemen <p>. Sedangkan perintah
p.group {
}
digunakan untuk mengatur style hanya pada <p> yang memiliki class bernama group dan perintah
p#one {
}
berfungsi untuk mengatur style pada <p> yang memiliki id bernama one. Meskipun pada contoh ini, terdapat elemen <p ciass="group" id="one">, namun style pada elemen ini mengikuti p#one, bukannya p.group karena nama id lebih diprioritaskan daripada class.
NB : untuk properti value sobat bisa mencari dan menghafalnya dari www.w3shool.com atau situs dan buku lainnya.
sampai disini dulu tutorial dari saya , Semoga tutorial ini bermanfaat bagi sobat, atas segala kekuranganya mohon dimaafkan dan di beri saran untuk file pdfnya bisa didownload disini.
Source : http://aguzrybudy.blogspot.co.id/2016/05/selector-dengan-class-dan-id-di-css.html


0 comments:
Post a Comment